本篇目录:
- 1、websocket是什么
- 2、websocket
- 3、WebSocket的简单实现
- 4、后台频繁往websocket放数据,对服务器有什么影响
- 5、websocke服务器端怎么主动断开连接?
- 6、如何通过WebSocket连接服务器进行数据传输
websocket是什么
1、WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议) 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的 Websocket是一个持久化的协议。
2、WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。

3、websocket:websocket是一种让客户端和服务器之间能进行双向实时通信的技术。socket.io:socket.io是将WebSocket、AJAX和其它的通信方式全部封装成了统一的通信接口。
4、HTML5中WebSocket是什么意思WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议,WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
5、什么是WebSocket API?WebSocket API是下一代客户端-服务器的异步通信方法。该通信取代了单个的TCP套接字,使用ws或wss协议,可用于任意的客户端和服务器程序。WebSocket目前由W3C进行标准化。

6、websocket是个协议。这个协议为传统的http应用补充了全双工通信能力,不同的语言都会有各自的实现,并且每种语言里都有多个实现。websocket++是用c++实现的一个websocket库,用来支持websocket协议。
websocket
1、websocket和socket.io之间的区别为:性质不同、兼容不同、用途不同。性质不同 websocket:websocket是一种让客户端和服务器之间能进行双向实时通信的技术。
2、快手websocket拒绝是网络连接不稳定或者服务器故障等原因导致的。

3、,打开浏览器并创建WebSocket对象:在需要与服务器进行通信的页面中添加JavaScript代码,创建WebSocket对象。
4、可以把 WebSocket 看成是 HTTP 协议为了支持长连接所打的一个大补丁,它和 HTTP 有一些共性,是为了解决 HTTP 本身无法解决的某些问题而做出的一个改良设计。
WebSocket的简单实现
1、我们知道WebSocket 是在Socket的基础上实现的,所以我们要做的是对现有的Socket协议进行升级。
2、长连接:WebSocket采用长连接的方式,使得客户端和服务端之间可以保持长时间的通讯,而不需要频繁地建立和关闭连接。在Vue.js中,实现WebSocket通信的步骤如下:在Vue.js应用程序中引入WebSocket库,如Socket.IO。
3、PHP即时通讯通常使用WebSocket协议实现,常见的搭建方式是使用Swoole框架来实现。以下是简单的搭建步骤:安装Swoole扩展,可以通过PECL安装或手动编译安装。编写PHP代码,实现WebSocket服务端。
后台频繁往websocket放数据,对服务器有什么影响
通过增加推送数据的时间间隔,可以减少推送数据的频率,从而减轻前端页面的压力,使页面能够更新数据。通过在前端页面中增加数据缓存机制,可以将推送的数据存储下来,等待页面更新时再进行渲染,从而减轻前端页面的负担。
websocket不会数据积压。websocket的后台数据刷新速度快,不会出现数据积压的问题,为使用者提供好的使用体验。
需要。对于客户端频繁的请求,使用WebSocket协议可以提高网络通信的效率和性能。WebSocket是一种基于TCP协议的全双工通信协议,可以在客户端和服务器之间建立持久性的连接,实现实时通信和数据传输。
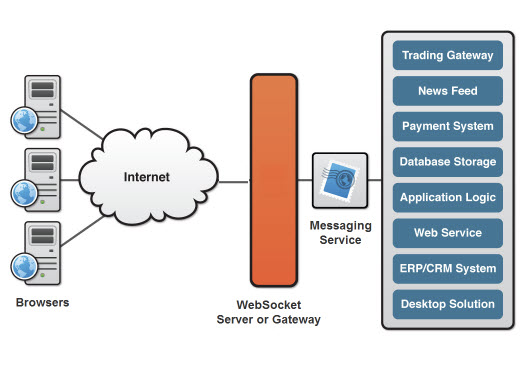
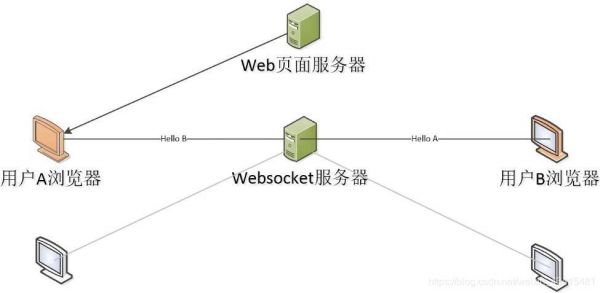
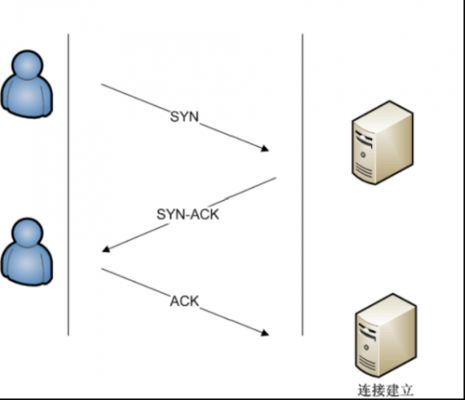
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。 在WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并进行双向数据传输。
websocke服务器端怎么主动断开连接?
在Java中,服务器可以通过Session对象主动关闭WebSocket连接。这可以通过调用Session对象的close()方法来完成。
这里检查过不是服务器主动关闭,服务器没有异常。解决方案:修改nginx配置nginx通过在客户端和后端服务器之间建立起一条隧道来支持WebSocket。
console.log(WebSocket连接已关闭。);};3,发送消息:使用WebSocket对象的send()方法向服务器发送消息。
如何通过WebSocket连接服务器进行数据传输
1、在Vue.js组件中创建WebSocket对象,指定连接的URL和其他选项。通过WebSocket对象的方法,如send()方法,向服务端发送消息,并处理服务端返回的消息。在Vue.js组件的生命周期函数中,对WebSocket进行初始化、连接、关闭等操作。
2、而WebSocket 浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。WebSocket规范 WebSocket 协议本质上是一个基于 TCP 的协议。
3、在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
4、在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
到此,以上就是小编对于websocket服务端的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏